It is with great and unreserved pleasure that I announce the grand opening of one of ICT’s latest projects, which has been occupying a surprisingly large amount of my time over the last two months and which has led to me wrapping my head around some quite interesting bits of JavaScript.
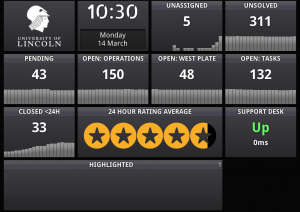
 Zendesk is here. Or, as we prefer to call it, the Support Desk. It’s a one-stop shop for all your ICT and Estates queries and requests, managed by our crack group of support agents and backed by the combined centuries of knowledge and experience offered by the ICT and Estates teams.
Zendesk is here. Or, as we prefer to call it, the Support Desk. It’s a one-stop shop for all your ICT and Estates queries and requests, managed by our crack group of support agents and backed by the combined centuries of knowledge and experience offered by the ICT and Estates teams.
It’s been an interesting journey thought the backwaters of the University’s policies and processes, a less than enjoyable romp through bits of law which I didn’t even know existed, and an exhilarating codathon whilst I wrapped my head around slinging JSON across the ether and inserting it into some HTML elements which don’t exist on a page I don’t control using nothing more than a well-crafted bit of JavaScript and a paperclip. All that is behind us now, so it’s time to tell you what’s new and awesome in the world of getting ICT and Estates support at Lincoln.
First of all, we’ve taken the best bits from both, ditched the worst bits and then streamlined the whole process. From the moment you call or email your request it’s placed directly into Zendesk from where we can monitor how it’s doing. Even better, why not submit your query online using our new request form, now with even fewer annoying questions which you don’t know the answer to than before. It’s a simple matter to sign in using your normal University details and skip the whole process of telling us your name, email address, room code, phone number, line manager, inside leg measurement and what you had for lunch yesterday.
As soon as your request is logged you’ll get a request tracking number within seconds, followed up by emails every time we update your request with something you need to know. You’ll never be out of the loop again, and you can even go online and check all your requests to see how we’re getting on. Leave comments, upload files, tell us that it’s solved and more all from right within your browser.
We could have left it there, but we weren’t done. It only took a few minutes of looking to realise that our how-to guides, instruction manuals, FAQs and more were scattered hopelessly around the Portal, Blackboard, paper help sheets, PDF files, student guides, posters and more. This wasn’t good enough, so we decided to bring them all together into Quick Answers. It’s the place to find solutions to your problems both common and esoteric, guides to walk you through getting things done, information on what’s going on and all kinds of other things. Just type your question or a few key words into the search box and see what we can tell you. Think something’s missing? Just drop me an email and we’ll get it added.
At the end of Phase 1 we’re really excited about the changes and we hope that they make everyones lives a lot easier, as well as helping you to get your problems solved faster than before. Support Desk: now open.
 Now you can, as I’ve just added another three of our core services (Portal, Email and Library Catalogue) and one non-core but useful service (Blogs) to our Pingdom monitoring system. They now join Blackboard on a brand new public status page. Even better, because we like being open with things like this, you can see the history of our monitoring as far back as it goes. For the new ones this means you can look over history back to today, but for Blackboard this goes all the way back to February.
Now you can, as I’ve just added another three of our core services (Portal, Email and Library Catalogue) and one non-core but useful service (Blogs) to our Pingdom monitoring system. They now join Blackboard on a brand new public status page. Even better, because we like being open with things like this, you can see the history of our monitoring as far back as it goes. For the new ones this means you can look over history back to today, but for Blackboard this goes all the way back to February.
 Zendesk is here. Or, as we prefer to call it, the
Zendesk is here. Or, as we prefer to call it, the