Today, as a little bit of an indulgence, I had a play around with my RFID reader (from the excellent Touchatag starter pack), an old computer we had kicking around, and the Foursquare API. Why? I now have a reader on my desk which, upon me swiping my ID badge over it when I arrive at work, will check me in to the Main Admin Building. I’m planning to expand it to do other interesting things at a later date, such as letting me swipe my mug (I really need a SMUG) over it to turn on the kettle.

So now, to the interesting bits. The reader is a ACS 122U Tag Reader, plumbed into a bog standard PC running Ubuntu 11.04. On this PC I’m also running the latest version of Ruby and Tender Lovemaking’s NFC wrapper. I should point out at this point that the prerequisite of libnfc can be a bit exciting to install along with all its dependencies, including an awesome bit where you need to compile a load of stuff, package it and then unpackage it all on your local machine. Fortunately instructions do exist to help.
Once that’s all done the Ruby script itself is quite simple to get going. I based mine on something that was previously cobbled together to let us play Harder, Better, Faster, Stronger using OS X’s ‘say’ command, which was based on something that Julian Cheal had come up with, which was based on something that Tender Lovemaking (again) had come up with. Your mileage may vary, as when I tried to do something similar on my laptop (OS X) it transpired that I’d somehow got 3 different versions of Ruby, all working with different gem installations.
Getting the NFC wrapper to read the tags is quite easy, it turned out that I ran into far greater problems talking to APIs to make it do something interesting. I’m using two APIs, one the excellent Boxcar to let me know that things have worked properly (or not) on the headless system, and the other to actually perform the checking in on Foursquare.

Boxcar is a convenient HTTP POST API, which I was able to find some code snippets to steal from with a quick search. Foursquare, on the other hand, is HTTPS. This causes all manner of problems and an awful lot of cursing as I scoured Google for a reliable method of making it work. Once I’d mastered HTTPS, all was good and I was able to effortlessly check in.
The only problem at the moment is caused by the NFC library occasionally seeming to suspend itself for a bit, meaning that it won’t read tags until it comes back. I’m going to experiment a bit on Friday (I’m off to London tomorrow for a chat about SOA) with this to see if swapping thread priorities or using a different polling method will solve it.

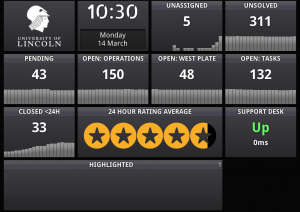
 Zendesk is here. Or, as we prefer to call it, the
Zendesk is here. Or, as we prefer to call it, the